バナー(画像) ボタンにアニメーションを設定する方法 ペライチコーディング【応用編】


バナーボタンを「アニメーション」で目立たせて、CVアップへ!
ペライチの「アニメーションボタン」を使えば簡単にアニメーションの設定ができますが、決められた形のボタンしかなく、デザイン的にもサイトに合わない場合があります。
また、「ボタン」はCV(コンバージョン)に繋がる部分なので、ボタン一つで結果が変わってきます。
そこでこの記事では、バナー(画像編集)で作ったボタンを設置して、アニメーションを設定する方法を解説していきます。
ボタンをアニメーションで上手く目立たせれば、CVアップに繋がりますので、是非最後までご覧ください。
「アニメーション」設定したボタンを見てみよう
まずは実際にアニメーションを設定した、バナーボタンをご覧ください。
今回はボタンを「ホバー」させるアニメーションを設定しました。
普通にボタンを設置するより、アニメーションでボタンが動いて目立つので、ユーザーも自然と目がいきます。
このようにボタンにアニメーションを設定していきますが、アニメーションは「コーディング」を使って設定を行います。
「コーディング基礎知識」をまだ見てない方は、こちらで解説しておりますのでご覧ください。
設置するボタンの用意
先ずはサイトに設置する、バナーボタンを用意していきましょう。
ご自分で「Photoshop」などを使って、自作できる方は制作したボタンを設置してください。
ですが、ボタンの制作をやったことないという方は、誰でも簡単にできる「ツール」をご紹介しますので挑戦してみてください。
ボタン素材
土台となる「ボタン素材」は様々なサイトから取得できますが、無料でダウンロードができ、加工や商用利用も可能な「イラストAC」が特におすすめです。

イラストACはこちら
こちらの検索窓に「Webボタン」などで検索をかけますと、様々なデザインのボタン素材が見つかります。
気に入った素材が見つかれば、そちらの素材をダウンロードして「ボタン素材」として使用しましょう。
ボタンの編集
次に「ボタンの編集」を行っていきます。
選定したボタン素材に、ボタンの「テキスト」や「アイコン」などを編集していきます。
初心者でも簡単に編集ができて、無料で使える「Canva」がおすすめです。

Canvaはこちら
こちらの「Canva」を使って、ボタン素材に「テキスト」や「アイコン」を付け加えて、ボタンを制作していきましょう。
先ほどもご説明しましたが、ボタン一つでCVの結果が変わってきますので、ターゲットにアクションを起こさせるような「一言」を考えて編集してください。
ペライチでのアニメーション設定方法
ボタンの用意ができましたら、実際に「ペライチ」でボタンを設置して、アニメーションの設定を行っていきます。
今回は例として、横に「2個のボタンが並ぶ」タイプのボタンを設定していきます。
では、ボタンを設置する「ブロック」の選択をしていきますが、「文字+画像(複数)」の「上画像(2列)」を選択してください。

こちらの「ブロック」をサイト内に設置しましたら、画像以外を「×」をクリックして削除してください。
削除した後、画像部分にご準備した「ボタン」を設置していきましょう。

上記のようにボタンの設置が完了しましたら、次にアニメーションの「コーディング」へと進んでいきます。
アニメーションのコーディング設定
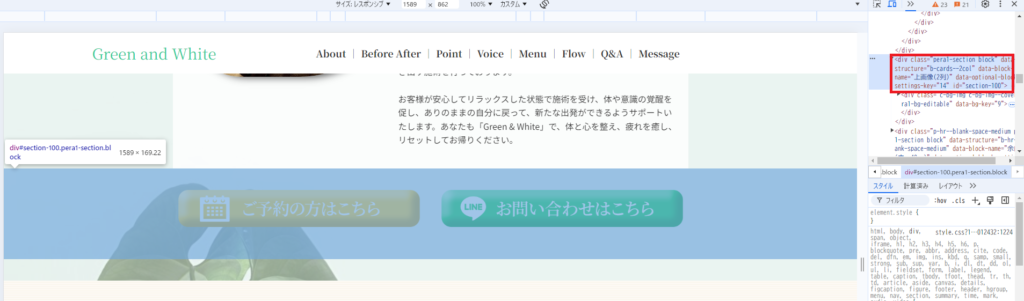
では次に、アニメーションの「コーディング」を行っていきますが、先ずは設置したブロックの「セクションID」を調べていきます。
「コーディング基礎知識」で解説したのように「検証」から、ブロックの「セクションID」を調べていきます。

上記の通り、こちらのブロックの「セクションID」は「section-100」と分かりました。
今回はセクション内の「画像」にアニメーションを設定していきますので、その場合は「img」に対してCSSを記述する形となります。
#section-100 img {
}CSSの書き方は上記の通りで、これは「セクションID」の画像(img)に対して、CSSを設定する書き方となります。
なお、こちらの「セクションID」は毎回変動いたしますので、必ず毎回「検証」で調べるようにしてください。
では、実際に「アニメーション」を設定するCSSのコードを解説していきます。
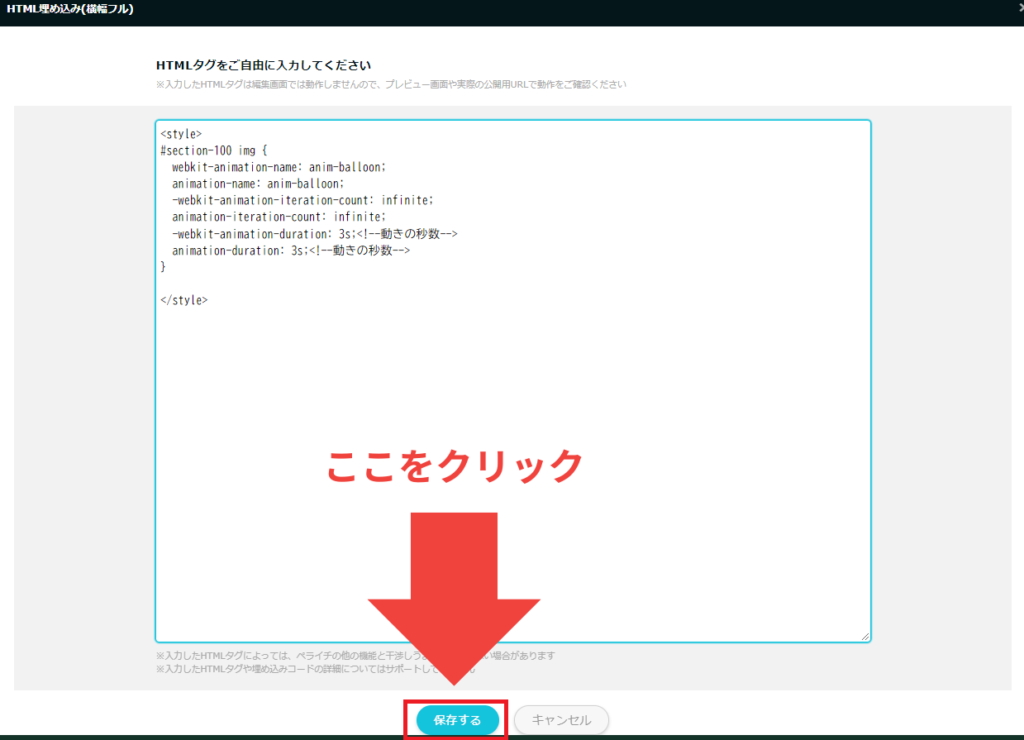
#section-100 img {
webkit-animation-name: anim-balloon;
animation-name: anim-balloon;
-webkit-animation-iteration-count: infinite;
animation-iteration-count: infinite;
-webkit-animation-duration: 3s;<!--動きの秒数-->
animation-duration: 3s;<!--動きの秒数-->
}上記が「アニメーション」のCSSコードになりますが、最後の2行で「ホバーの速度」が調整できます。
デフォルトでは「3s(3秒)」で設定しておりますが、ホバーを速くしたい場合は「秒数を短く」し、逆にホバーを遅くしたい場合は「秒数を長く」することで調整ができます。
こちらを「ペライチ」の「HTMLブロック」内に記述して、「保存」してください。

CSSコードの記述が完了しましたら、実際にボタンを確認してみましょう。
最初に確認したように「バナーボタン」が「ホバー」しているかと思います。
まとめ
今回は「バナーボタン」にアニメーションを設定する方法を解説しましたが、アニメーションには沢山の種類があります。
今回は「ホバー」を設定しましたが、その他にも「シェイク」「ホッピング」などの動きがありますので、色々と調べてみてください。
また、今回ご紹介した「アニメーション」は「HTML埋め込み」の機能が必須となりますので、ペライチの「有料プラン」のみで使用可能な機能となります。
「ペライチ」を使ってサイト制作を行うなら、当社では「アニメーション」設定など様々な設定ができる「レギュラープラン」以上をおすすめしております。
是非あなたもペライチでサイト制作に挑戦してみてください。
「ペライチ」でサイトを作るなら、機能が豊富な「レギュラープラン」以上がおすすめです!